Si vous êtes familier du monde du numérique, vous avez déjà sûrement rencontré ces statistiques : ce secteur d’activité consomme 15% de l’électricité mondiale et est responsable de 4% des rejections de CO2. Dans un monde où l’échange d’information numérique, est à la base de l’économie, ces chiffres soulèvent des questions complexes.
Nous ne pourrons certainement pas répondre à toutes ces questions aujourd’hui. L’objectif est surtout de comprendre comment vous et nous : développeurs, chefs de projets, chargés de communication… avons un impact sur l’environnement à travers notre façon de penser et de concevoir les sites web.
D’où vient l’empreinte écologique du web ?
Le numérique est un concept assez abstrait pour l’utilisateur lambda, et beaucoup de personnes ont du mal à concevoir nos actions et notre consommation sur le web peuvent avoir une empreinte écologique. Pourtant, “internet” a été construit et fonctionne au quotidien sur des tonnes de matériel informatique.
C’est là la première empreinte écologique du web : les matières premières utilisées pour construire les serveurs et les appareils utilisés pour accéder au web (téléphones, ordinateurs, assistants vocaux…). Ces matières premières sont quasiment toujours non-renouvelables et transformées via des processus polluants.
La deuxième cause est l’électricité nécessaire à faire fonctionner nos appareils. Les Data Center sur lesquels sont stockés les sites internet, nos emails et toutes sortes de données ont besoin d’énormément d’électricité pour fonctionner.
Donc : plus on stock de données, et plus on les fait transiter (pour charger une page web ou pour envoyer une pièce jointe par exemple), plus on consomme d’électricité et plus on libère de gaz à effet de serre.
Avec l’ère du streaming vidéo, des sites de plus en plus graphiques, et globalement du “tout-en-ligne », le poids moyen d’une page web a explosé en quelques années. Selon une étude de The HTTP archive, le poids médian d’une page web est passé de 470 ko en 2010, à plus de 2 000 ko en 2020.
Ce poids supplémentaire provient principalement des média et éléments de style sur une page web, puisque le HTML représente moins de 2% du poids d’une page web de nos jours. Tout cela explique pourquoi le web pollue de plus en plus.
Qu’est-ce que l’éco-conception d’un site web ?
L’éco-conception, de manière générale, c’est une « Approche méthodique qui prend en considération les aspects environnementaux du processus de conception et développement dans le but de réduire les impacts environnementaux négatifs tout au long du cycle de vie d’un produit » (Norme ISO14006)
Sachant cela et sachant comment un site web peut avoir une empreinte carbone, il est assez simple d’imaginer une définition de l’éco-conception web. Il s’agit de créer un site internet qui va être hébergé efficacement et qui va consommer moins de bande passante à l’utilisation.
Pour cela il faut concevoir le site web en ayant ces enjeux en têtes :
- Minimiser le nombre de requêtes entre le serveur et le client
- Limiter le poids des pages
- Minimiser le volume de données échangées
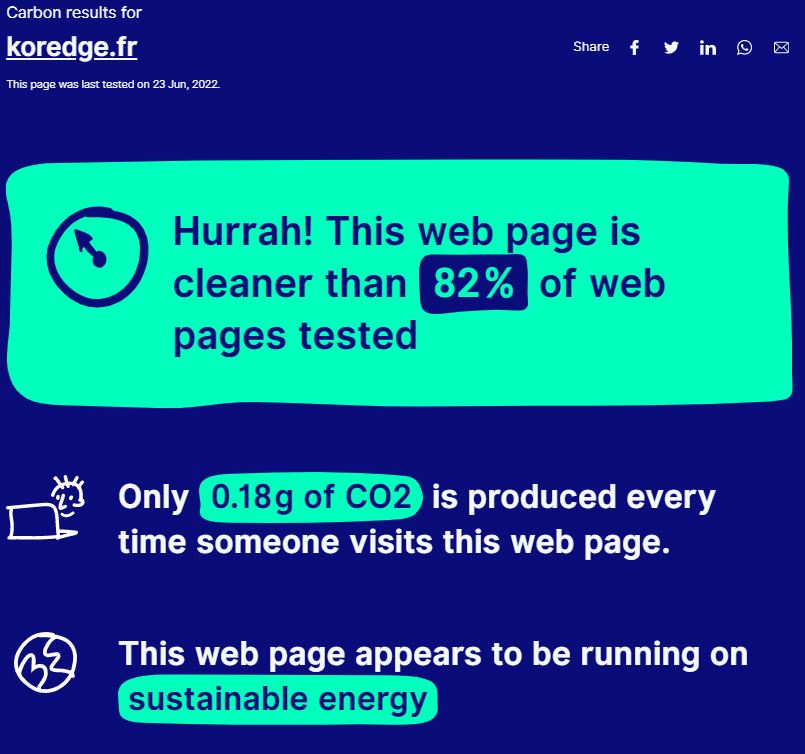
De nombreux outils vous permettent de mesurer l’empreinte écologique de votre site web : www.ecoindex.fr, websitecarbon.com ou encore l’extension chrome Website Footprint.

Green UX : l’éco-conception commence avant la première ligne de code
Pour être efficace sur ces critères (requêtes, poids des pages, etc.) il faut commencer par imaginer différemment son site web. Avons-nous besoin de toutes ces fonctionnalités lourdes, de tous ces plugins et de vidéos ?
Le but n’est pas de dire “non” à tout ce que demandent nos clients pour créer le site le plus éco-responsable possible mais qui ne correspond plus à leurs besoins. En revanche, une agence web a une mission de conseil et c’est notre rôle que de sensibiliser les clients à l’éco-conception.
Le Green UX, c’est imaginer un site web fonctionnel, intuitif, qui atteint ses objectifs business sans se reposer sur des éléments lourds et gourmands en ressources. Typiquement, les carrousels, les vidéos, les animations en JavaScript, tous ces éléments sont lourds et souvent superflus.
C’est pourquoi nous conseillons d’organiser des ateliers de co-création, en amont du développement et même des maquettes définitives. L’objectif de l’atelier est de penser les meilleures interfaces et les plus simples tout en éliminant tout élément superflu.
Quelques bonnes pratiques techniques
Même si nos devs front ont pris l’habitude de se prêter leurs copies des “115 bonnes pratiques de l’écoconception” de Frédéric Bordage, il est impossible de ne réaliser que des sites web 100% éco-responsable.
D’ailleurs, le site web 100% éco-responsable n’existe pas. Pourtant, voici quelques bonnes pratiques faciles à appliquer, que nous mettons en place sur chacune de nos conceptions de site web.
Choisir un hébergement vert
Tous les Data Center ne se valent pas, certains fonctionnent à partir d’énergies renouvelables (solaires, éolien) et d’autres non. Certains mettent en place des dispositifs pour moins chauffer et moins rejeter de gaz à effet de serre, d’autres non.
Nous conseillons de faire régulièrement un comparatif des différents fournisseurs d’hébergement sur le marché, pour trouver le meilleur compromis entre performance fonctionnelle et performance énergétique.
A l’heure où nous écrivons cet article, nous pensons que ce meilleur compromis se trouve chez Infomaniak, et c’est pourquoi nous hébergeons tous nos sites dans leur Data Center “vert” situé en Suisse, mais il existe des offres similaires chez les autres hébergeurs 😉
Créer un site responsive
Le développement d’un site responsive, qui s’adapte au terminal d’affichage utilisé, est plus efficace à bien des égards.
Tout d’abord, vous n’avez qu’une seule version de votre site, alors qu’auparavant il fallait développer et héberger plusieurs sites, un pour mobile et un pour desktop. De plus, très souvent les sites responsives sont imaginés en mobile first. Et pour qu’un site charge efficacement avec une connexion mobile, il faut que les pages soient légères : d’une pierre deux coups !
Limiter les appels aux ressources tierces
Les utilisateurs ne s’en rendent pas compte mais les scripts appelant des ressources externes sont très présents sur les sites web. A-t-on vraiment besoin de charger 5 ou 6 Google fonts ? Ne chargez que deux polices, les titres et les sous-titres. A-t-on vraiment besoin de cette vidéo YouTube sur cette page ?
Bien entendu, on a tous envie d’avoir notre script Analytics sur son site, il n’est pas question de supprimer toutes les ressources tierces mais de les limiter.
L’intégration de publicités programmatiques ou les Social Walls sont les meilleurs exemples de ressources tierces très lourdes et qui ont tendance à souvent entraîner des erreurs d’exécution des scripts. C’est pourquoi on ne propose quasiment plus de Social Wall à nos clients, au profit d’images fixes renvoyant sur les réseaux sociaux.
Lazy loading
Le Lazy Loading est une technique qui permet de charger les éléments d’une page web uniquement à partir du moment où on en a besoin. L’exemple typique est celui d’une image qui se situe en dessous de la ligne de flottaison, elle ne sera chargée que lorsque l’internaute aura scrollé jusqu’à l’emplacement de l’image.
Sachant cela, il est aisé de comprendre pourquoi le lazy loading est une bonne pratique d’éco-conception : on limite les données transmises en ne téléchargeant que celle dont on a besoin !
Mise en cache
C’est tout simple, la mise en cache permet de limiter le nombre de requête HTTP effectuées. Un élément est appelé via une première requête. Si cet élément est mis en cache, nous n’avons pas besoin de le télécharger une seconde fois lorsqu’on en a besoin à nouveau.
Optimiser ses images
Nous l’avons vu, de nos jours les images représentent une bonne partie du poids des pages web. C’est pour cela qu’il faut bien les optimiser :
- Les redimensionner à la taille qui sera effectivement affichée sur l’écran de l’internaute : nul besoin d’une image en 4K pour une image qui ne sera jamais affiché sur plus de 500 pixels de large.
- Les compresser
- Utiliser le bon format d’image, un .svg est bien moins gourmand en ressources qu’un .png
Minimiser le code
Les images et vidéos sont souvent la cause principale d’un poids élevé pour une page. Cela ne veut pas dire pour autant qu’il ne faut pas faire attention au code. Il est recommandé d’utiliser le strict minimum en termes de JS et de CSS pour le rendu d’une page web.
Par exemple, la plupart des CMS et des Page Builders ont tendance à charger énormément de code superflu pour simplifier le travail du créateur du site. Si vous en avez la possibilité, optez pour un thème personnalisé qui va minimiser le nombre de divs et de classes pour n’inclure que ce dont on a vraiment besoin.
Les JS et les CSS que vous appelez doivent également être minifiés pour réduire leur poids et leur temps de chargement, il s’agit de supprimer les caractères inutiles comme les espaces, les sauts de ligne et les commentaires.
Les autres avantages d’un site éco-conçu
Beaucoup des bonnes pratiques techniques que nous venons de citer font écho à d’autres enjeux importants pour un site web. Par exemple, le Lazy Loading, la minimisation du code et l’optimisation des images sont aussi des bonnes pratiques importantes pour réduire le temps de chargement d’une page web.
Cela ne veut pas dire qu’un site rapide est un site éco responsable, il suffit de regarder du côté des géants de l’e-commerce pour s’en rendre compte. En revanche, un site éco-conçu sera forcément beaucoup plus rapide toute chose étant égale par ailleurs !
Par ailleurs, depuis la mise à jour Google des Core Web Vitals, la vitesse de chargement et l’expérience utilisateur sur une page web sont prises en compte dans l’algorithme du moteur de recherche. L’impact de ces critères reste faible sur le positionnement d’un site et avoir un site éco-conçu ne vous fera pas forcément surperformer en SEO. Pourtant, un site fluide et rapide pour un internaute sera aussi plus facile à explorer et à comprendre pour un moteur de recherche…
Sommaire
Les + consultés

Webmarketing
Infographie – Les réseaux sociaux en 2025

Création de site web
Page web : définition et types de pages indispensables sur un site

