Depuis quelques années, l’accessibilité prend une part de plus en plus importante dans le paysage web. Vous vous posez des questions à ce sujet ? Dans cet article, apprenez-en plus sur l’accessibilité web et les critères du RGAA.
Qu’est-ce qu’un site web accessible ?
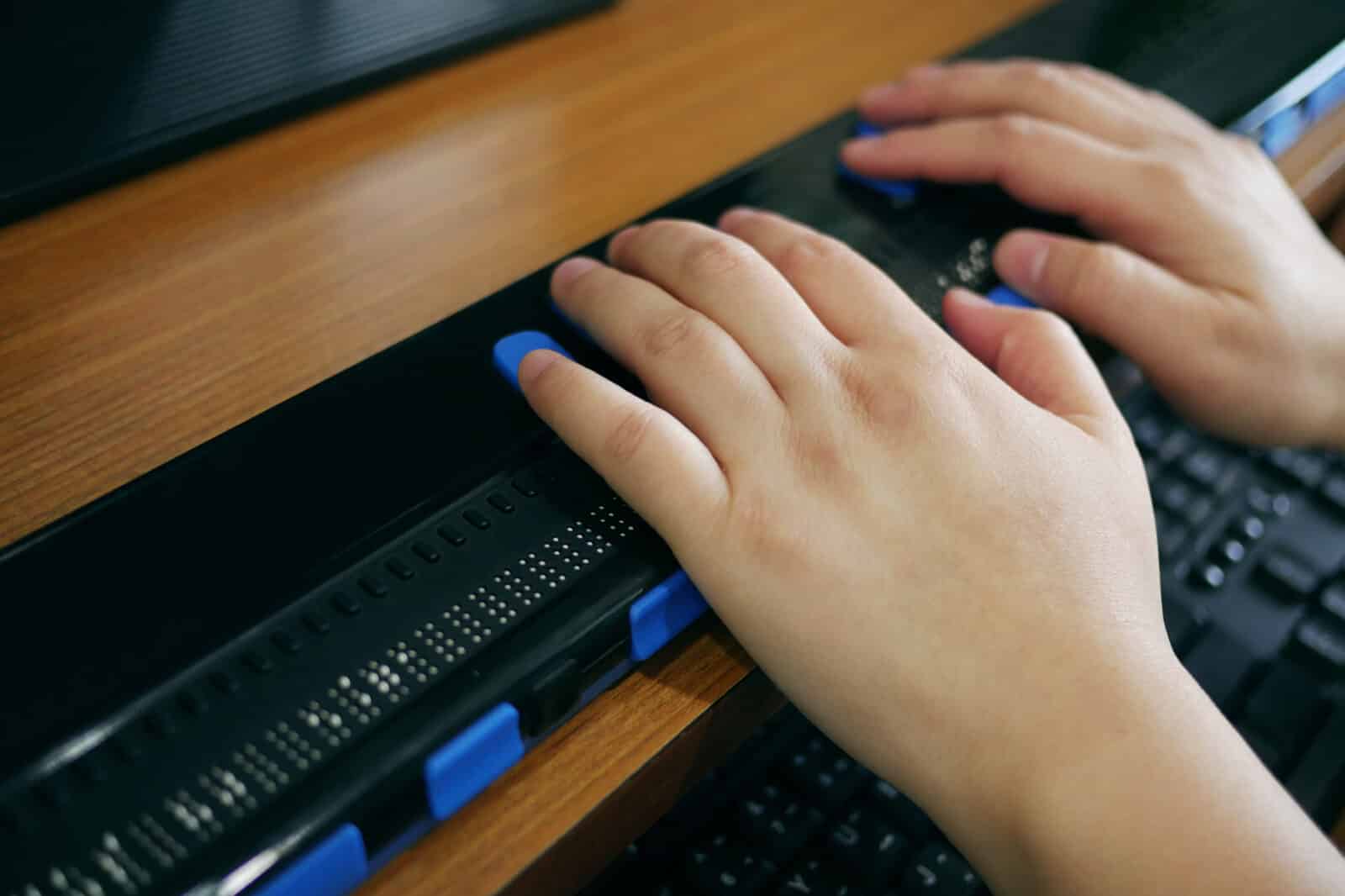
Un site web que l’on peut qualifier d’accessible est un site facilement consultable et pleinement fonctionnel pour les personnes en situation de handicap. Cette définition est relativement large puisque les situations de handicap sont diverses et variées.
On commence souvent par penser aux personnes mal voyantes, non voyantes ou encore mal entendantes, mais des handicaps moins évidents peuvent également nécessiter de penser la création d’un site web différemment. Par exemple, un site internet peut être optimisé pour permettre aux personnes dyslexiques ou souffrant de troubles de l’attention de le consulter plus facilement.
Il est difficile de quantifier le nombre de personnes en situation de handicap en France, puisque certains handicaps sont encore difficilement reconnus ou identifiables. En tout cas, toutes les sortes officielles s’accordent sur le fait que plusieurs millions de français souffrent d’un handicap sensoriel, psychique ou mental. Cela représente une bonne partie des internautes, auxquels il serait dommage de priver l’accès à un site internet !
Comment rendre un site web accessible ?
TIl est très difficile, et dans certains cas quasiment impossible, d’avoir un site internet 100% accessible. C’est pour cela que les acteurs du web se basent sur un référentiel.
Le référentiel RGAA
Le Référentiel Général d’Amélioration de l’Accessibilité (RGAA) est en fait une méthode de vérification du niveau d’accessibilité d’un document HTML. Cette méthode, qui en est à sa 4ème version depuis 2019, repose sur les critères du WCAG (Web Content Accessibility Guidelines).
Les critères de l’accessibilité selon le référentiel RGAA sont très nombreux (trop nombreux pour être cités dans cet article, mais vous pouvez les retrouver ici). Comme nous le disions, il est donc quasiment impossible de respecter tous les critères, car certains demandent beaucoup de ressources pour l’éditeur du site. Par exemple : doubler les vidéos avec langue des signes.
C’est pourquoi, le RGAA prévoit différents niveaux de conformité aux critères WCAG :
- Niveau A : niveau d’accessibilité minimal
- Niveau AA : niveau d’accessibilité amélioré
- Niveau AAA : niveau d’accessibilité adapté à certains contextes
Que faut-il pour qu’un site soit considéré comme accessible ? D’abord, il faut que son développement lui permette d’atteindre le niveau AA de conformité. D’ailleurs c’est le niveau AA que le W3C et les WCAG conseillent de viser comme objectif pour un site, le niveau AAA est souvent irréalisable à l’échelle d’un site tout entier.
En plus de sa réussite aux tests du RGAA, le site doit disposer d’une déclaration d’accessibilité pour être aux normes.
Les principaux critères
Les critères de tests du RGAA sont rassemblés en 13 grandes familles. Parmi la multitude de critères, voici quelques regroupements de critères représentatifs des enjeux de l’accessibilité :
- Navigation au clavier : il doit être possible de passer d’éléments en éléments avec la touche de tabulation. Cela permet aux utilisateurs mal voyants de dérouler les contenus web plus facilement. Pour rendre la navigation optimale, il faut que l’ordre des éléments soit cohérent et que le premier lien de la page soit une ancre permettant d’accéder au contenu.
- Optimisé pour les lecteurs d’écran : de nombreux internautes consultent le contenu d’un site web grâce à un lecteur d’écran. Pour que le contenu d’une page soit cohérent « à l’oral », il faut que celle-ci dispose d’un titre, de sous-titres bref : une structure Hn optimisée. D’ailleurs de nombreux critères RGAA rejoignent les bonnes pratiques SEO. Les liens doivent également disposer d’un attribut Title et d’une ancre descriptive, pareil pour les iframes.
- Police et contraste : des critères bien connus de nos équipes graphiques. L’accessibilité requiert un niveau de contraste important entre les couleurs de texte et de fond, des liens qui se démarquent visuellement, des pictogrammes contrastés, etc. De plus, en accessibilité, toutes les polices ne se valent pas ! Privilégiez les polices avec des caractères bien différents les uns des autres (notamment pour les « I », les « L »), pour les personnes dyslexiques les polices avec empâtement ont tendance à faciliter la lecture.
- Formulaires fonctionnels : les formulaires mal pensés peuvent être un véritable casse-tête pour les internautes, alors imaginez pour quelqu’un qui souffre de troubles de la vue ou de l’attention ! Taille des champs et du texte, étiquettes descriptives pour les champs, contrôle des saisies et des erreurs… Les façons de simplifier l’utilisation de vos formulaires sont multiples.
Accessibilité des médias riches : les médias de type images ou vidéos doivent être accessibles à tout le monde. Pour cela, les images importantes doivent disposer d’un attribut alt descriptif, alors que les images purement décoratives ne doivent pas en avoir. Les vidéos ou les audios doivent disposer d’un script qui résume leur contenu.
Pourquoi votre entreprise pourrait avoir besoin d’un site accessible ?
e nous l’avons dit, il serait dommage de priver un pourcentage non négligeable de la population de l’accès à votre site internet. De manière strictement pragmatique, faire l’effort de développer un site accessible pour votre entreprise peut augmenter votre trafic et votre taux de conversion.
Même pour les personnes « valides », avoir un formulaire accessible par exemple peut augmenter le nombre de leads que vous recevez via votre site internet. De plus, avoir des supports de communication accessibles montre que vous êtes une marque digne de confiance et inscrite dans son temps.
Il faut savoir que certaines organisations sont tenus légalement d’avoir un site conforme au RGAA (niveau AA). D’ailleurs l’accélération de la mise en avant de l’accessibilité web en France part du constat qu’en 2014, 80% de sites d’administrations n’étaient pas accessibles à tous. Ainsi, sont tenus d’avoir une plateforme accessible les :
- Les services publics
- Les services privés reconnus d’utilité publique (transports en commun par exemple)
- Les entreprises avec plus de 250M d’euros de CA
Enfin, il convient de noter que les sites web ne sont pas les seuls supports soumis à l’accessibilité, les applications mobiles, intranet ou progiciels le sont également.
A partir de 2025, les règlementations sur les sociétés tenues de respecter le RGAA évoluent.
L’agence Koredge et l’accessibilité web
Chez Koredge, nos développeurs, équipes graphiques et consultants sont formés depuis 2019 aux enjeux de l’accessibilité et ses méthodes de développement. Pour les projets avec un besoin spécifique en accessibilité web, nous faisons auditer nos sites en préproduction par des partenaires spécialistes de l’accessibilité.
Le passage de cet audit est également ce qui permettra à l’éditeur de site web d’obtenir sa labélisation de conformité RGAA.
Grâce aux nombreux sites web accessibles que nous avons développés et à notre proximité avec notre auditeur RGAA, nos équipes techniques sont désormais au top des techniques d’accessibilité. Vous avez un besoin spécifique d’accessibilité web ? N’hésitez pas à nous contacter pour la création ou la refonte de votre site !
Sommaire
Les + consultés

Webmarketing
Infographie – Les réseaux sociaux en 2025

Création de site web
Page web : définition et types de pages indispensables sur un site